项目决定使用微信小程序作为一个收银端的开发,就用到了购物车的机制。
大致思路是:点击商品,加入购物车,购物车概览变化,点击购物车打开购物车详情,可进行数量与操作员的调整,物品情况无误后,进入结算界面。
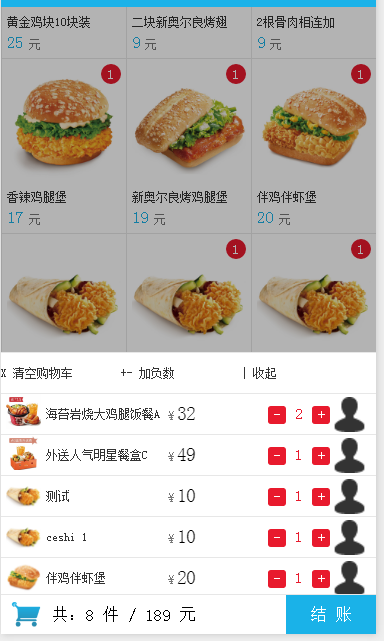
大致的界面如:

在开发时遇到了几个坑:
1、在页面内打开一个底部弹窗,点击背景后关闭,思路与传统web开发差不多,建立一个cart_container,包含:cart_cover(背景灰色,点击关闭内容) cart_box(购物车打开的内容) cart_intro(底部打开的条,点击打开内容)。这里在vue开发的时候,在cart_container的class里绑定一个切换方法即可,切换cart_container的height为80rpx与100%之间切换,可在小程序里就算设置了height:80rpx与overflow:hidden,里面看不到的【内容】还是遮住了后面的列表,所以只能在cart_cover 与 cart_box上加了wx:if 来控制其是否渲染。
2、在vue中,做列表时,可以用computed来计算数值,例如商品列表上的badge,可在小程序的时候不支持{{ get_count(goods_id) }}这样的方式,那么只能在goods的列表数据中追加 cart_count,然后再列表输出的时候输出{{item.cart_count}},加上其他业务还会修改购物车数量,做了一个购物车同步的方法,读取购物车数据,计算count,写回goods列表,这里在数组方面遇到一个使用技术的错误在下面说明;
3、待补充……
前端css的新的:多用flex布局,之前的布局方式会多多少少的不如在web开发中方便。
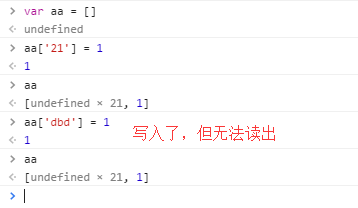
另,一个数组方面的犯错记录,这不算小程序的坑,在实际开发中,决定将商品的id从数字修改为sha1后的字符串,所以在购物车同步方法中,做的一个临时数组:counts = [],循环购物车数据,将 count[gds_id] = 1这样的数据整理出来,然后再循环加入到goods列表中。之前测试的数据id都是数字,没问题,可遇到字符串id就出现了goods列表无法显示数字的问题,下面是解决过程:

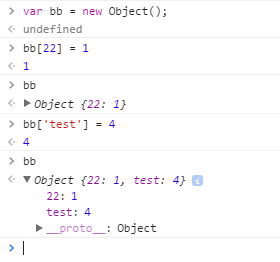
然后换了一个方法

推荐阅读:https://weappdev.com/t/topic/420
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
